发布时间:2019-04-02 11:47:20 浏览次数:110
出于各种原因,设计趋势每年都在改变,有的设计趋势在演进中逐渐消失,有的则在逐步被大家熟练运用的过程中渐入佳境,甚至蜕变成为设计主流。 2017 年可以说是网页设计行业快速发展的一年,明年的网页设计行业将会有怎样的发展和趋势演变呢?哪些设计元素又将会成为时代新宠呢?今天小编就带大家一起来看看 2019 年的六大网页设计流行趋势,希望对你有帮助。
网页设计六大流行趋势
设计师们都知道一个赏心悦目的网站有多重要,好的网页设计不仅给用户良好的第一印象和体验,还能引导用户行为、创造品牌效应 。小伙伴们可以结合下面的设计流行趋势来进行网站的建设与改造。
1. 渐变色和半透明度设计 (推荐工具-PS/AI)
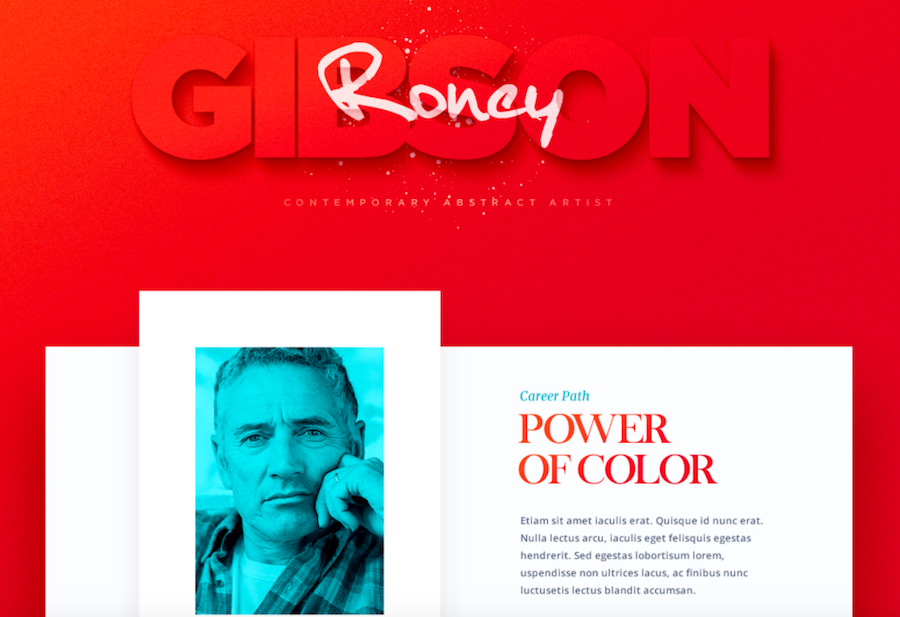
渐变色的使用场景很多,它既可以在常见的logo或按钮中使用,也可以单纯作为背景来使用。不同于往年为了迎合拟物化设计而做的空间处理,这里的渐变色采用大胆的撞色,目的是营造更好的氛围及产品气质。

不得不说,使用透明度是件既美观但又冒险的事儿,这种方法如果使用好了,可以在不影响页面的可读性基础上,增强页面整体的设计感与震撼力。尤其半透明度的设计,可以营造透光的彩色玻璃质感,比如像下面这种。

2. 半扁平化设计 (推荐工具-PS/AI)
在过去两年左右的时间,扁平化设计可以说是最受欢迎、但又最具争议的设计趋势。不管哪种设计趋势,显然会受到媒体、技术及实用性的综合影响,最后会以一种渐进的方式逐步渗透进我们的设计中,周期一般在 1 到 2 年。其实目前已有很多设计师对扁平化设计理念进行了再创造,于是形成了当下新的设计趋势-半扁平化设计。
这种设计方法,其实就是material design和flat design design两种设计风格的结合。在简洁设计的基础上增加一些空间感,包括卡片设计和悬浮按钮,从而让用户感觉系统不同层面的元素,是有原则且可预测的。


3. 更多三维设计 (推荐工具-C4D)
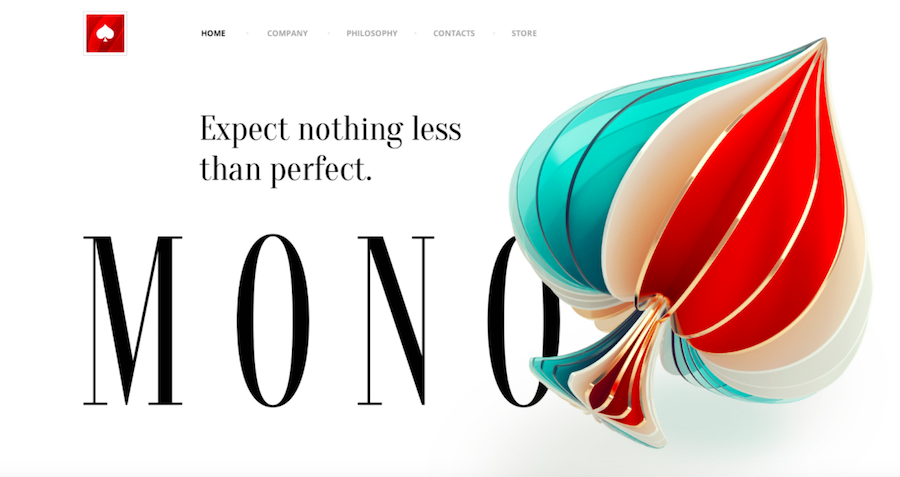
从各类热门的科幻作品中,我们不难发现“时空扭曲”、“重叠”等一直是备受人们青睐的关键词。在以往的UI或运营设计中,平面、二维的设计手法比较常见,但从今年开始慢慢趋于更多的立体3D效果,增加了设计的纵深感及趣味度,同时也让画面内容更丰富。
实际上,空间感在视觉设计中是愈发重要了,通过对文字进行前后排列,紧缩元素间距从而形成层叠效果,可以带来不错的阴影效果,突显各元素间的前后空间关系,营造立体空间感。


4. 微交互设计(推荐工具-AE)
好的产品往往做好了两点:功能和细节设计。功能吸引用户使用产品,而细节设计将决定用户是否留存。优秀的细节设计当然离不开优秀的微交互设计,它让用户感到强烈的互动和参与感的同时,通过微小而自然的变化带来非同凡响的愉悦感。
如果用心观察,我们会发现每天都在遭遇数百次的微交互。比如,当你将iPhone设置成静音时,伴随出现的震动提醒、屏幕上的静音图标;在播放器中切换歌曲的时候,界面出现的提示信息等。那些真正让人着迷的应用很大程度上因为微交互的存在。

5. 响应式设计(前端编程工具及技能)
响应式设计的概念,最初由著名的设计大师Ethan Marcotten在 2010 年 5 月提出,随后便快速席卷了前端和设计领域,现如今成为网页设计的大趋势。正如Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3 的流动性网页设计,可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”
可以兼顾屏幕多场景的灵活设计,便是响应式设计令人着迷的所在,这点和编程开发中所追求的“一次编写,到处运行”有着异曲同工之妙。

6. 极简的原型设计和交互设计(推荐工具-Mockplus)
注重“版面简约”将是另一大设计趋势。极简主义设计旨在通过清晰的视觉交流来解决用户的问题,更加注重内容而非界面。而简约的设计削减了分散用户注意力的元素,让用户更佳专注于内容。一个结合良好可用性的极简主义用户界面,会带来更流畅、更深刻的用户交互体验;而一款具备简约界面及简单操作的原型设计工具,将势必成为众人心中最佳工具、引领新的风潮。

不得不说,Mockplus在这点上真正做到了“让用户专注于设计,而非工具本身。“通过简单的鼠标拖拽,即可完成页链接、组件间交互及交互状态的设置,交互设计完全可视化;封装海量图标( 3000 个)、组件( 200 个)及页面模板(包括美食、交通、办公、旅游出行等),可直接使用、快速构建原型;最新添加的数据自动填充及格子功能,能大大节省设计的工作量,让你的设计更快、更简单。
为什么您只需要一个响应式网站却不是APP?回想一下自己,看看您上个月下载了多少个应用程序。 如果您的答案大于零,则您属于少数群体(65.5%的智能手机用户不会每月下载应用程序)。 生活中必须有三件事: 死亡税60%的新网站设计客户要求我们为他们构建应用程序。 如今,应用程序风靡一时,这比我们与客户谈论
响应式网站的三种常见布局设计响应式网站可分为三种类型的布局:混合布局,灵活布局和固定模式布局的灵活切换。 响应式布局站点的构建主要意味着,这些站点会根据浏览站点以创建页面布局大小的用户使用的设备自动适应这些设备。 无论网站的兼容性或用户的需求如何,结果都会带来不同的结果,因此响应式网站已成为网站建设的
响应式网站和响应式网站之间的区别不知道最近,很多度友朋友私下给我写信,问什么样的网站对普通中小企业是更好的选择。 实际上,这个网站的优点是相对的。 无论是模板站还是定制站,都更多地取决于我们的期望。 ,预算和网站本身对企业的价值! 今天,编辑谈论的是自适应网站和自适应网站之间的区别。 有些事情是对与
营销型网站:如何使用户聚集在公司网站上?网络营销的目的是不断获得新客户,销售产品并提供服务。 在当今数字媒体和即时满足的时代,公司可以使用哪些有效工具? 这是公司网站。 因为该网站可以增加网络份额,增加有效访问量,并最终获得更多潜在客户。 在当前的网络环境中,建立营销网站并做好网站营销
营销导向型外贸网站建设Google seo内部链优化技巧随着互联网营销的日益普及,各行各业开始在网上进行营销,而外贸公司离不开Google seo。 Google搜索引擎优化的路很长,没有捷径可走。 但是在进行Google促销时,应更加注意优化小细节,以尽可能提高优化效率。 接下来,Jane将与您分享五种内部链优化技术。 谷歌
优秀的营销型网站建设的优势在于如何留住用户当许多公司提到在线营销时,他们想到的第一件事就是网站推广。 但是,由于不良的网站建设和生产,它通常会花费很多钱,并给网站带来很多流量,但是并没有为销售带来实质性的帮助。 因此,无论这样一个网站的设计和制作多么漂亮,它都没有实际意义。 至少这样的网站不是成功的营销
怎样判断你的网站是营销型网站呢?许多公司建立网站都是为了促进产品销售和市场营销。 因此,网站建设公司顺应时代发展,创建营销网站。 自从市场营销网站进入市场以来,就受到了许多公司的喜爱。 因此,许多网站建设公司在营销网站建设的旗帜下散布谣言和骗局。 任何模板网站,一个不符合用户习惯的网站,甚至不考虑具有转
营销网站建设的基本功能随着互联网时代的飞速发展,许多公司已逐渐开始与在线公司合作,为其公司建立官方网站,并组建自己的团队,以迅速走上电子商务之路。 但是在这个信息爆炸的时代,过去的普通网站已不再适合。 现在,所有企业主希望他们的产品可以通过网站出售,并且他们正在慢慢开始建立营销网站。 那么,这里的
营销导向的网站建设选择可靠的网站建设公司非常重要尽管中小企业拥有自己的官方网站,但80%的公司网站未做任何相关操作(网站交付后网站未更改),这意味着该网站只是装饰。 既然公司已经建立了网站,那么如何改善其营销运作? 如果公司建立了网站,则绝对希望该网站能够更好地展示公司的品牌,产品和服务,并希望它
优秀的营销网站应该怎么设计?随着Internet的飞速发展,网站建设系统不断发展和壮大,变得越来越智能化,并且使用起来更加容易,越来越多的公司开始选择这种网站建设方法。 营销网站是相对大量的网站类型,它们也是Internet环境中的一种趋势。 许多公司已经开始建立从盲目的到成熟的网站。 许多网站建设行业逐渐意识到,要建
南沅网络提供网站建设,网站制作,网站开发,网站设计,网页开发,网站定制,网页设计等服务,帮助企业提高知名度和影响力,提高企业网上竞争力。我们的客户来自各行各业,为了共同目标,工作上密切配合,从创业型小企业到行业有影响力的网站建设公司,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们的团队用头脑与智慧给客户带来惊喜。
我们简单,可信赖!
您给我们信任,我们给您惊喜。
10年网站建设经验,服务超过500+企业。
自主研发后台管理系统,服务行业龙头超过20家。
营销型网站建设专家,完备的项目流程管理体系。
网站建设与网站优化相结合,实现价值较大化。
具有价值的网站开发,别具一格,完善售后服务。
十年磨一剑,南沅网络立足于深圳至今已服务超过500多家客户,我们一直秉承通过网站建设和SEO优化相结合模式,将品牌视觉和网络营销,整合成强大的突破力,帮助企业获得更多客户资源。以"量身定制,注重实效"的一站式服务,不断刷新行业标准,成就网站建设和网站优化品牌服务机构,坚信网站建设,网站开发和网站seo在企业发展中所起到的重要作用。